 [Google Drive] Google Drive API REST Sample
[Google Drive] Google Drive API REST Sample
날씨는 참 좋은데 미세먼지가 많다고 하네요 마스크쓰신 분들을 심심찮게 볼 수 있었습니다. 이번에는 본격적으로 Google Drive REST API를 이용하는 포스트입니다. 해당 샘플은 Google Developer에 나온 REST Sample을 참고하였습니다. (거의 흡사하며 인증버튼을 눌러서 인증하는 로직을 제외하고 바로 인증을 하도록 일부 변경했습니다.) Google Drive API를 이용하기 위해서는 이전에 작성했었던 것과 같이 OAuth 인증이 필수적입니다. 따라서 스크립트 상단부에 미리 부여받은 Client ID를 입력합니다. scope는 Google API에서 사용 목적(얻고자 하는 데이터)에 따라 변경이 가능합니다. 권한 정도로 생각하면 됩니다. 아래 작성한 SCOPE는 Google AP..
 [Google Drive] API키와 OAuth 클라이언트 ID 생성
[Google Drive] API키와 OAuth 클라이언트 ID 생성
안녕하세요 이번에는 Google API Console을 통해서 앞서 만들었던 Google Drive에 REST API를 통하여 접근하는 방법을 적어보려합니다. Google API Console은 Google Drive 외에 Google Cloud, Youtube 등 구글에서 제공하는 각종 API를 다루는 프로젝트를 생성하고 관리할 수 있도록 만들어둔 놀라운 웹 어플리케이션입니다. 주소는 https://console.developers.google.com 입니다. Google API Console에 접속하면 우측에 Google에서 제공하는 각종 API들이 보일 것입니다. 이 중 Google Drive API를 선택해봅니다. ▷그림1. Google Drive API 초기화면 [그림1]과 같이 Google D..
 [Google Drive] 생성한 웹페이지 접근
[Google Drive] 생성한 웹페이지 접근
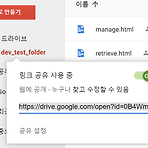
안녕하세요 이번엔 짧게 포스트를 작성해봅니다... GoogleDrive API를 사용하려하기 전에 관리자 또는 외부 접근자가 제가 올려둔 html파일을 접근하기 위한 주소를 찾는 방법을 알아보려합니다. ▷그림1. 링크 공유 주소 찾기 [그림1]과 같이 이전에 설정해둔 공유 설정이 된 폴더를 우클릭하여 를 클릭해봅니다. ▷그림2. 링크 주소 복사 [그림2]와 같이 폴더ID가 포함된 주소가 나옵니다. https://drive.google.com/folderview?id=개인별폴더아이디&usp=sharing 와 같은 주소가 자동으로 클립보드에 복사될겁니다. (IE에서는 일부 버그때문에 제대로 링크주소창이 나오지 않는 경우가 있네요) 이제 접근할 수 있는 폴더를 알았다면 실제 manage.html과 retrie..
 [Google Drive] 어플리케이션 플로우차트
[Google Drive] 어플리케이션 플로우차트
오늘은 20대 국회의원 선거날입니다..다들 투표는 하셨나요? 임시공휴일이기도하고.. 대학생들 시험기간이라 그런지 은근히 사람이 많네요 지난 포스트까지 구글 드라이브의 공유 폴더를 만드는 작업을 했습니다. 이번 포스트에서는 전체적인 어플리케이션의 구성 및 데이터 흐름을 정립해봅니다. 플로우차트입니다.. 정말 쉽고 간단하게 설명하고 싶지만 재주가 없어 복잡하게 설명을 써보자면.. 1. 관리자는 manage.html 파일에 접근합니다. a. retrieve.html을 읽어들여 현재 저장되어 있는 데이터를 조회합니다. b. OAuth2.0 인증을 하여 현 세션에 대하여 파일처리를 위한 준비를 마칩니다. (GoogleDrive API의 파일처리를 위해서는 OAuth2.0 인증이 요구됩니다.) c. 데이터를 조작한..
 [Google Drive] 드라이브 및 폴더 생성
[Google Drive] 드라이브 및 폴더 생성
tistory용으로 구글 계정을 하나 더 만들었습니다. 오늘의 목표는 외부에서 접근할 수 있도록 Public URL을 얻는 것!! 일단 구글 드라이브 https://drive.google.com 에 접속해보면 깨끗합니다. ▷그림1. 구글드라이브 컨트롤 메뉴 [그림1]의 새로 만들기를 눌러봅니다. ▷그림2. 새로만들기 메뉴 [그림2]를 보듯 폴더 파일 업로드 및 Google에서 제공하는 각종 오피스 문서들을 생성할 수 있습니다. 저같은 허접은 이용하는것만으로도 감지덕지 하네요... 폴더를 클릭하시고 폴더 이름을 정해보겠습니다. ▷그림3. 폴더 생성 잘 생성이 되었습니다...사실 별거 아니죠...그냥 하나하나 남기고 나중에 추억팔이할라고 열심히 쓰고있습니다..하하;; 잘 보시면 [dev_test_folder..
타부서 동기 브라더가 일일히 수기로 입력하던 증빙자료를 자동화 해보겠다며 VB까지 더듬더듬 익혀서 버튼 한방에 자동 처리를 해주는 엑셀 파일을 만들면서 저에게 원본 데이터를 관리할 수 있는 웹페이지를 만들어 줄 수 있냐길래 쪼렙 개발자인 저도 그의 열정이 감탄하여 Public URL을 제공해주던 Dropbox의 Developer API를 사용하여 만들었습니다. 근데 최근인지 언제인지 Dropbox API가 많이 바뀐 관계로 클라우드 스토리지 서비스 중 Public URL을 제공하며 Javascript를 이용하여 HTML 파일 조회 및 업데이트를 할 수 있는걸 찾다가 구글 드라이브를 골라봤습니다.. 애초에 Server-Client가 가능한 웹 환경이였으면 고민도 안하고 txt파일 하나 생성해서 자바 파일처..
